Installing Node
Gulp requires node to run. And it usages npm packages to perform different task, So install node and npm first. Please follow the guide
1. Installing node (Recommended Node.js version: 20.12.2)
> Go to https://nodejs.org/en/ and download the appropriate version for you OS.
2. Installing Gulp
> go to command and run npm install -g gulp it will install gulp globally
3. Getting started
> Now navigate to the Hexadash folder and run npm install, it will install all the dependecies
Gulp Task
Gulp is an incredible tool for automating tasks, streamlining time-consuming and tedious activities. By managing various redundant and monotonous tasks such as Sass compilation, CSS compression, and JS/CSS injection, Gulp enables you to concentrate on your primary work. It supports the generation of different versions, including IE (build, dist, etc.). However, we are actively transitioning to webpack for project management to deliver even better services in the future.
> gulp build
This command will take the HTML, CSS, JS, and fonts from the src/ directory to build/, optimizing the images, compiling the Sass, and minimizing the CSS and JS files, making them ready for upload.
> gulp build:optimize
This command will take the HTML, CSS, JS, and fonts from the src/ directory to dist/, optimizing the images, compiling the SCSS, and minimizing the CSS and JS files. The difference between build and build:optimize is that the latter compresses the CSS and JS files into four files only—two JS files and two CSS files—which are then injected into HTML files for better performance.
> gulp serve
The gulp serve command is handy during development because it takes the index.html file from the src/ directory and opens it in the browser at localhost:3010/.
> gulp
The gulp command is equivalent to gulp default; it runs the default task assigned to it. In this particular project, Gulp serves the project in the browser, watches for Sass, CSS, JS, and HTML changes, and synchronizes and executes tasks associated with it.
> npm run tailwind
Start the Tailwind CLI build process. Run the CLI tool to scan your template files for classes and build your CSS.
> npm start ( We Recommended to use start the development server:)
npm start - This command will run "gulp" and "npm run tailwind" in parallel.
HTML Structure
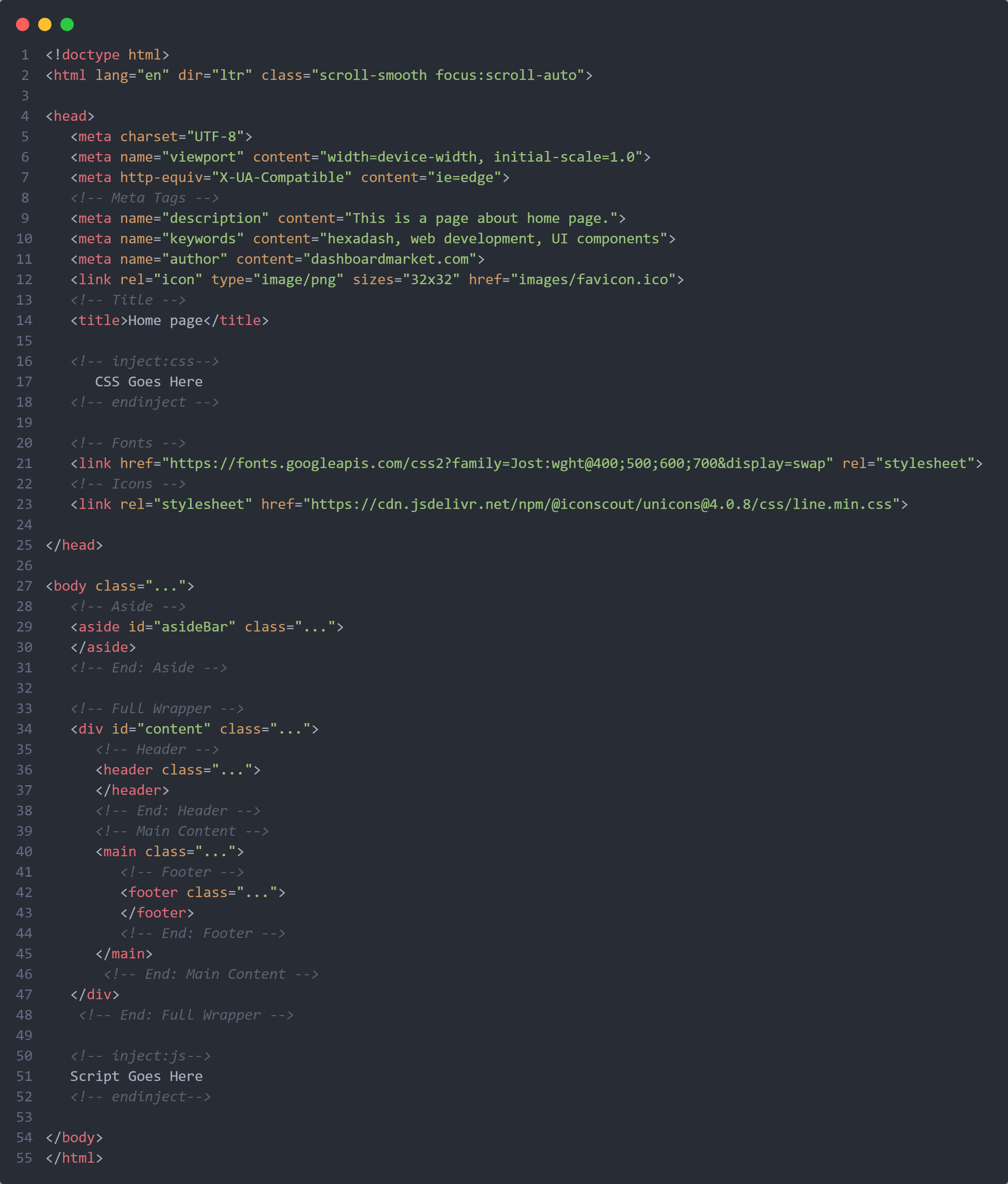
Here is the general HTML structure of the template:

CSS Structure
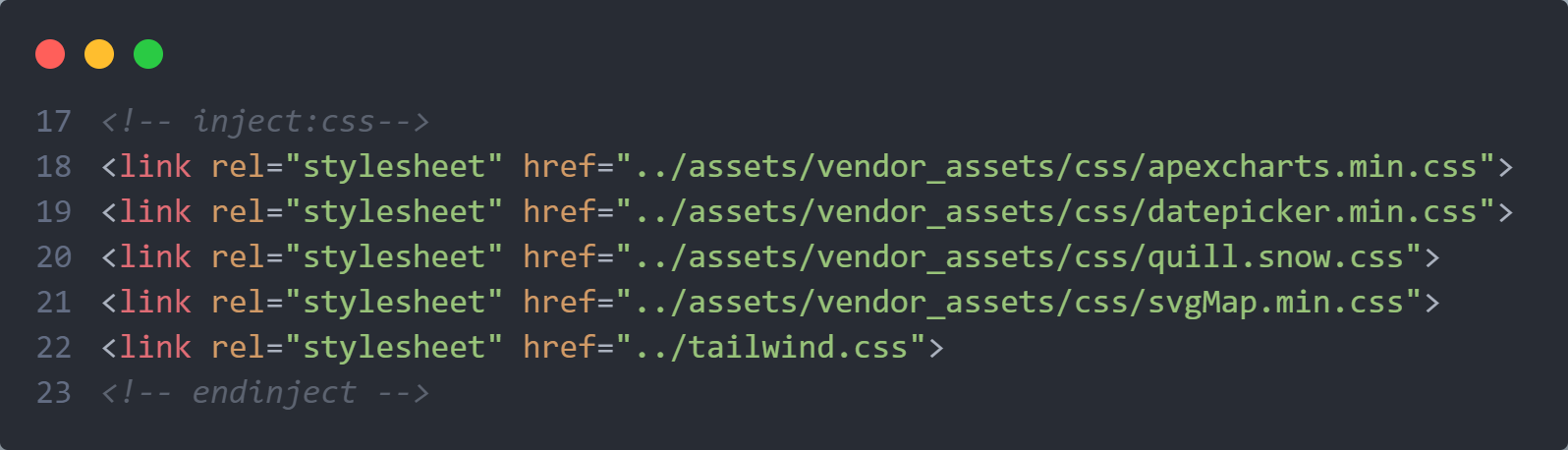
Here is the general CSS structure of the template:

JavaScript Structure
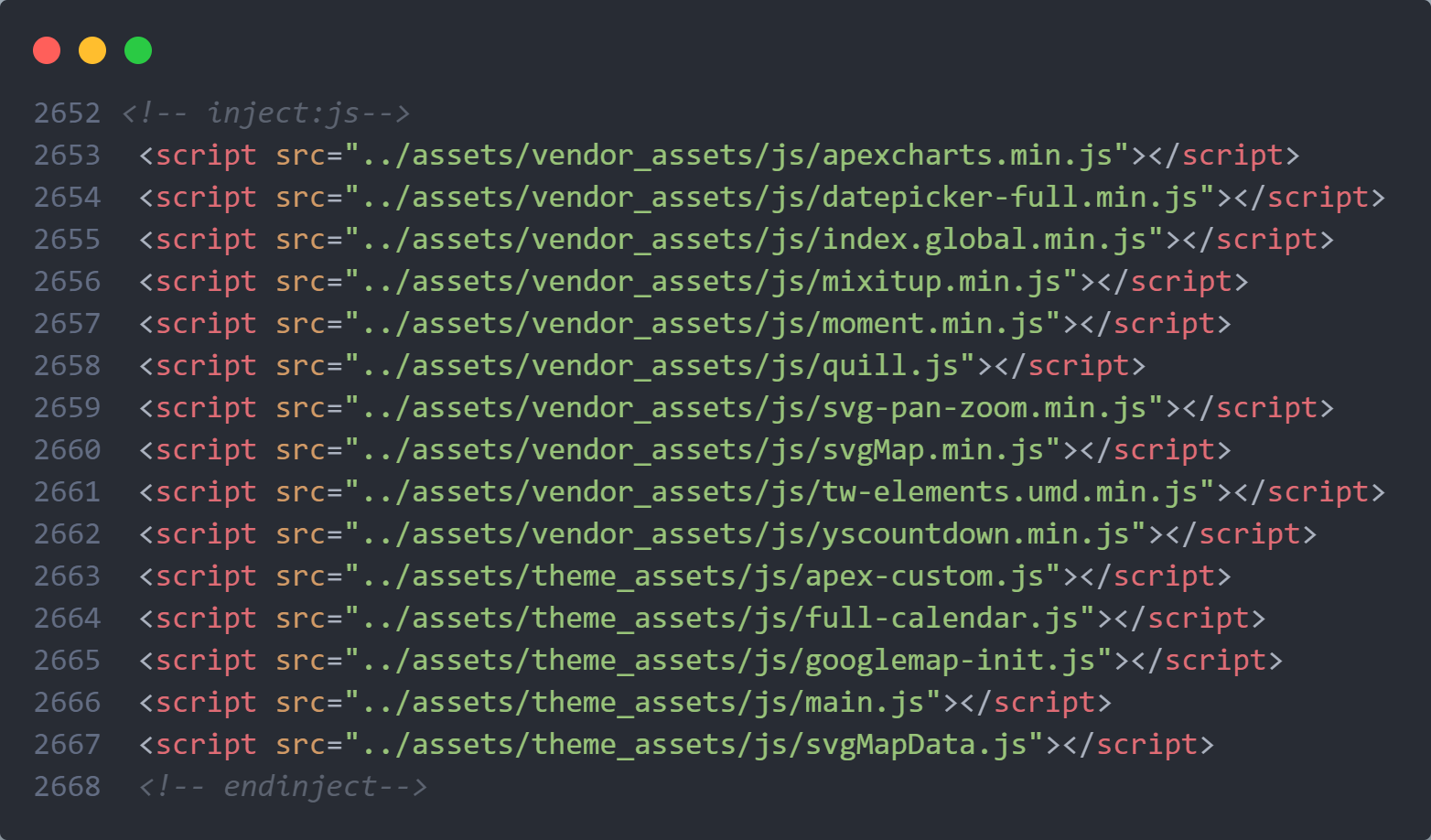
Here is the general Javascript structure of the template:

Tailwind CSS Structure
Here is the specific Tailwind CSS structure for the template located in the following path: src/assets/theme_assets/tailwind/tailwind.css
